اصول طراحی رابط کاربری ui ux
UI و UX دو عبارت مخفف هستند که در زمینه طراحی و توسعه نرمافزارها و وبسایتها استفاده میشوند. این دو مفهوم به دو جنبه مهم در زمینه تجربه کاربری (User Experience – UX) و طراحی رابط کاربری (User Interface – UI) اشاره دارند.
1. UX – تجربه کاربری (User Experience):
• تعریف: UX به کل تجربه کاربران در ارتباط با یک محصول یا خدمات اشاره دارد.
• هدف: بهبود تجربه کلی کاربران از محصول یا خدمات و اطمینان از اینکه ارتباط آنها با محصول یا خدمات بهینه و راحت باشد.
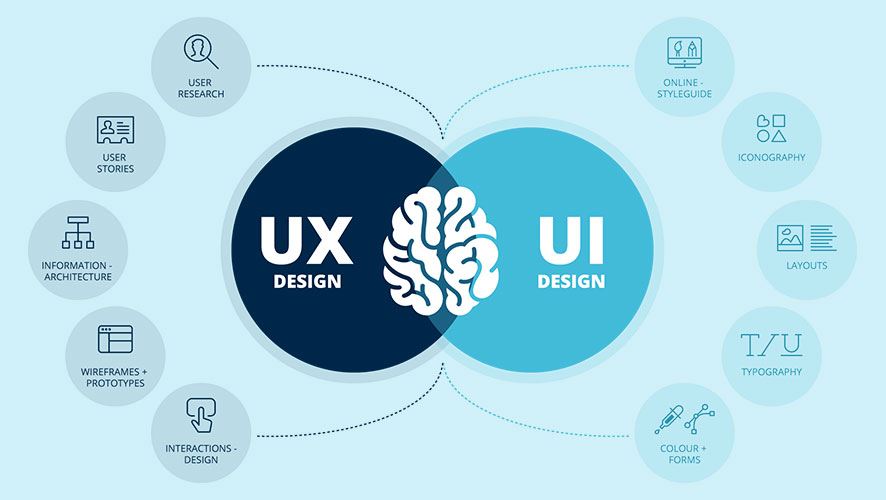
• عناصر مهم: شامل جوانب مختلفی از طراحی است که شامل تحلیل نیازهای کاربران، تستهای کاربری، نقشههای سایت، طراحی فرآیند کاربری، و ارتباط کلی با محصول است.
2. UI – رابط کاربری (User Interface):
• تعریف: UI به اجزای دیداری و قابل لمس یک محصول یا خدمات اشاره دارد، به عبارت دیگر، به شکل ظاهری و ارتباط کاربر با محصول.
• هدف: ایجاد یک رابط کاربری کارا، زیبا و موثر که امکان انجام وظایف مختلف را به کاربران میدهد.
• عناصر مهم: شامل المانهای گرافیکی مانند دکمهها، فرمها، منوها، تصاویر و… میشود.
ترکیب این دو مفهوم به طور کلی بهبود کاربری و تجربه کاربر را ایجاد میکند. طراحان UI/UX با توجه به نیازها و خواستههای کاربران، از اصول طراحی و روشهای تجربه کاربری استفاده میکنند تا محصولات یا خدمات با یک رابط کاربری جذاب و کاربرپسند ارائه دهند.
طراحی رابط کاربری ui ux
طراحی لوگو
نمونه کارهای طراحی لوگو
طراحی لوگو سالن زیبایی
ثبت برند و لوگو
اصول طراحی رابط کاربری ui ux
اصول طراحی رابط کاربری ui uxطراحی رابط کاربری (UI) و تجربه کاربری (UX) دو عنصر اساسی در توسعه وب و نرمافزارهای مختلف هستند. در زیر، اصول اساسی UI/UX را مرور میکنیم:
اصول طراحی رابط کاربری (UI):
1. تاکید بر سادگی:
• رابط کاربری باید ساده و قابل فهم باشد.
• حذف عناصر غیرضروری و ابهام در طراحی.
2. یکپارچگی (Consistency):
• استفاده از الگوهای یکسان در سراسر صفحات و برنامه.
• تطابق با استانداردها و راهنماهای طراحی.
3. قابلیت پیگیری (Feedback):
• ارائه بازخورد به کاربران در مورد اعمال آنها.
• استفاده از انیمیشنها، پیغامهای خطا و تغییرات وضعیت.
4. قابلیت دسترسی:
• ارائه گزینههای دسترسی برای افراد با نیازهای ویژه.
• استفاده از نقشهای رنگ قابل تشخیص برای کاربران کمبینا.
5. انعطافپذیری (Flexibility):
• ارائه گزینههای تنظیمات برای تغییر ظاهر یا عملکرد رابط کاربری.
6. جلب توجه (Attention):
• استفاده از عناصر گرافیکی برجسته برای جلب توجه به نقاط کلیدی.
7. استفاده از تصاویر و گرافیک:
• استفاده از تصاویر با کیفیت و گرافیک جذاب.
• اجتناب از استفاده از تصاویر با حجم بالا که باعث کاهش سرعت بارگذاری میشوند.
اصول تجربه کاربری (UX):
1. تحلیل کاربر:
• درک نیازها و خواستههای کاربران.
• اجرای تستهای کاربری.
2. مسیر یابی (Navigation):
• ارائه یک ساختار منطقی و آسان برای مسیریابی در سایت یا برنامه.
3. جذابیت:
• ایجاد تجربه جذاب برای کاربران.
• استفاده از انیمیشنها و اثرات گرافیکی.
4. سرعت و بهرهوری:
• بهینهسازی سرعت بارگذاری صفحات.
• کاهش تعداد کلیکها و مراحل برای دستیابی به اهداف.
5. پایداری (Consistency):
• حفظ یکپارچگی در تجربه کاربری.
• عدم ایجاد گیجی در رابط کاربری.
6. اعتمادپذیری:
• ارائه اطلاعات شفاف در مورد خدمات یا محصولات.
• ارائه اطلاعات تماس و پشتیبانی به صورت آشکار.
7. طراحی محور کاربر (User-Centric Design):
• اعمال تغییرات بر اساس بازخورد کاربران.
• شناخت نیازها و مسائل واقعی کاربران.
8. آزمون و ارزیابی مداوم:
• انجام آزمونهای کاربری و بهبودهای دورهای.
• مانیتورینگ نقاط ضعف و بهبودهای مستمر.
این اصول تنها یک مقدمه هستند و هر پروژه ممکن است نیازهای خاص خود را داشته باشد. اهمیت توجه به بازخورد کاربران و بهروزرسانی مداوم طراحی نقش بسزایی در ایجاد تجربه کاربری موفق دارد.
علت توجه به اصول ui ux
توجه به اصول UI/UX اهمیت بسیار زیادی در توسعه نرمافزارها و وبسایتها دارد، زیرا این اصول به طراحان کمک میکنند تا تجربه کاربری بهینه و جذابی را فراهم کنند. در زیر، دلایل اهمیت توجه به این اصول را مرور میکنیم:
1. جلب و نگهداری کاربران:
• یک رابط کاربری دلنشین و تجربه کاربری مثبت، باعث جلب توجه کاربران میشود و آنها را به سمت استفاده مداوم از نرمافزار یا وبسایت هدایت میکند.
2. کاهش خطاها:
• طراحی مناسب UI و UX باعث کاهش خطاها و اشتباهات کاربران میشود.
• اصول رابط کاربری ساده و قابل فهم، به کاربران کمک میکنند تا بدون مشکل از نرمافزار یا وبسایت استفاده کنند.
3. افزایش رضایت کاربری:
• تجربه کاربری مثبت به افراد احساس رضایت و ارتباط قویتر با محصول یا خدمات شما را ایجاد میکند.
• کاربران راضی، احتمال بازگشت به محصول یا خدمات شما و همچنین توصیه به دیگران را بیشتر میکنند.
4. افزایش اعتماد:
• طراحی متناسب با اصول UI/UX باعث افزایش اعتماد کاربران به محصول شما میشود.
• این اعتماد باعث میشود که کاربران اطلاعات حساستر خود را با اطمینان بیشتری در محیط شما وارد کنند.
5. میزان استفاده از محصول:
• طراحی بدرستی UI و UX میتواند راه حلها و قابلیتهای محصول را بهتر و سریعتر به کاربران ارائه کند.
• این باعث افزایش میزان استفاده و محبوبیت محصول میشود.
6. رشد تجارت:
• تجربه کاربری مثبت باعث افزایش فروش و رشد تجارت شما میشود.
• کاربران راحتتر به انجام معاملات و خریدهای آنلاین ترغیب میکند.
7. رقابتپذیری:
• در بازار رقابتی امروزه، محصولات و خدمات با تجربه کاربری بهتر معمولاً به عنوان رقیبان پیش میروند.
• اصول UI/UX باعث میشوند تا شما در مقایسه با رقبا جلوتر باشید.
به طور کلی، تمرکز بر UI/UX نه تنها به بهبود تجربه کاربری منجر میشود بلکه به ارتقاء کارآیی و موفقیت کسبوکار نیز کمک میکند.
ابزار لازم برای بهبود ui ux
برای بهبود UI/UX در طراحی نرمافزار یا وبسایت، ابزارهای مختلفی وجود دارد که طراحان میتوانند از آنها استفاده کنند. این ابزارها برای تجزیه و تحلیل، تست، و بهینهسازی تجربه کاربری و طراحی رابط کاربری مورد استفاده قرار میگیرند. در زیر چند ابزار معمول در این زمینه آورده شده است:
ابزارهای برای تحلیل و تحقیق:
1. Hotjar:
• برای آنالیز رفتار کاربران و نظرسنجیهای کاربری.
2. Google Analytics:
• برای تجزیه و تحلیل دادههای کاربری و درک عملکرد وبسایت.
3. UsabilityHub:
• برای انجام تستهای اولیه و دریافت بازخورد سریع از کاربران.
ابزارهای طراحی و پروتوتایپ:
1. Sketch:
• برنامه طراحی برای ساخت UI و UX.
2. Figma:
• ابزار طراحی کلاود برای همکاری در طراحی.
3. Adobe XD:
• برای ایجاد پروتوتایپهای تعاملی و طراحی UI/UX.
4. InVision:
• برای ساخت پروتوتایپ و نمایش تعاملات میانی.
ابزارهای تست و بازخورد کاربری:
1. UserTesting:
• برای انجام تستهای کاربری و دریافت ویدئوهای بازخورد از کاربران.
2. Lookback:
• برای اجرای مصاحبههای تلفنی یا تصویری با کاربران.
3. Optimal Workshop:
• برای انجام تستهای اطلاعاتی و تحلیل ساختار اطلاعاتی (IA).
ابزارهای ابتکاری و نظری:
1. Crazy Egg:
• برای تحلیل نقاط داغ و تاریخچه موقعیت کلیک کاربران.
2. Optimizely:
• برای اجرای آزمایشهای A/B و بهبود تجربه کاربری.
3. FullStory:
• برای مشاهده ویدئوهای کامل تجربه کاربری و تحلیل واقعی.
ابزارهای توسعه و تست:
1. BrowserStack:
• برای تست مرورگرها و دستگاههای مختلف.
2. LambdaTest:
• برای تست توسعه و اطمینان از سازگاری مرورگر.
3. Selenium:
• برای اتوماسیون تست وب.
توجه به این نکته مهم است که هر پروژه و تیم ممکن است نیازهای متفاوتی داشته باشد و انتخاب ابزارها باید با توجه به نیازها و موارد خاص پروژه انجام شود.
توضحات بیشتر
در زیر به بیشتر توضیح در مورد هر کدام از این ابزارها پرداخته خواهد شد:
1. Hotjar:
• مقصد:
• آنالیز رفتار کاربران در وبسایت.
• نظرسنجیهای کاربری.
2. Google Analytics:
• مقصد:
• تجزیه و تحلیل دقیق دادههای کاربران.
• مانیتورینگ عملکرد صفحات و سایت.
3. UsabilityHub:
• مقصد:
• انجام تستهای اولیه.
• دریافت بازخورد سریع از کاربران.
4. Sketch:
• مقصد:
• طراحی UI/UX.
• ایجاد طرحهای واسط کاربری.
5. Figma:
• مقصد:
• طراحی همکاریپذیر در یک محیط کلاود.
• ایجاد پروتوتایپها و طراحی UI.
6. Adobe XD:
• مقصد:
• ساخت پروتوتایپهای تعاملی.
• طراحی UI/UX.
7. InVision:
• مقصد:
• ساخت پروتوتایپها و نمایش تعاملات میانی.
• همکاری در تیمهای طراحی.
8. UserTesting:
• مقصد:
• انجام تستهای کاربری.
• دریافت ویدئوهای بازخورد از کاربران.
9. Lookback:
• مقصد:
• اجرای مصاحبههای تلفنی یا تصویری با کاربران.
• تحلیل ویدئوهای بازخورد.
10. Optimizely:
• مقصد:
• اجرای آزمایشهای A/B برای بهینهسازی تجربه کاربری.
• بهبود کارایی واحد.
11. FullStory:
• مقصد:
• مشاهده ویدئوهای کامل تجربه کاربری.
• تحلیل واقعی و بازیابی رخدادها.
12. BrowserStack:
• مقصد:
• تست مرورگرها و دستگاههای مختلف.
• اطمینان از سازگاری مرورگر.
13. LambdaTest:
• مقصد:
• تست توسعه.
• اطمینان از سازگاری مرورگر.
14. Selenium:
• مقصد:
• اتوماسیون تست وب.
• اجرای تستهای اتوماتیک.
هر کدام از این ابزارها وظایف و مقاصد خاصی دارند و ممکن است با توجه به نیازهای پروژه، یک یا چند ابزار برای توسعه و بهبود UI/UX انتخاب شوند. این ابزارها تیمهای طراحی و توسعه را قادر میسازند تا به صورت هماهنگ و با دقت بالا، تجربه کاربری بهتری ارائه دهند.
دانش لازم برای ui ux
برای داشتن مهارت در حوزه UI/UX، نیاز به تواناییها و دانشهای متنوعی دارید. در زیر لیستی از دانشها و مهارتهایی که مفید هستند برای طراحی رابط کاربری (UI) و تجربه کاربری (UX) آورده شده است:
برابط کاربری برای UI
1. طراحی گرافیکی:
• مسلط بر ابزارهای طراحی گرافیکی مانند Photoshop، Illustrator یا Sketch.
• توانایی طراحی آیکونها، تصاویر، و المانهای گرافیکی دیگر.
2. شناخت با HTML و CSS:
• توانایی نوشتن یا تفسیر کد HTML و CSS برای تبدیل طراحی به صفحات وب.
3. آشنایی با اصول رنگشناسی و تطبیق رنگ:
• توانایی انتخاب و ترکیب رنگها به شکل هماهنگ و جذاب.
4. آشنایی با توانایی های Responsive Design:
• توانایی ساخت طراحیهایی که به درستی در اندازهها و دستگاههای مختلف نمایش داده میشوند.
5. آشنایی با Typography:
• توانایی انتخاب فونتها به شکل صحیح و جلب توجه.
تجربه کاربری برای UX
1. نقشه کاربری (User Journey Map):
• توانایی ترسیم و تحلیل مراحل مختلف تجربه کاربر در یک سیستم.
2. تحلیل کاربر:
• توانایی جمعآوری و تحلیل بازخوردها و نیازهای کاربران.
3. Wireframing و Prototyping:
• توانایی ساخت wireframeها (نمایش ساختار اولیه) و پروتوتایپها (نمونه قابل تعامل) برای تست اولیه.
4. تست کاربری:
• توانایی اجرای تستهای کاربری بر روی پروتوتایپها و تحلیل نتایج.
5. تفکر امپتی (Empathy):
• توانایی قرارگیری در جای کاربران و درک نیازها و مشکلات آنها.
6. توانایی در کار با ابزارهای UX:
• استفاده از ابزارهایی مانند Axure، InVision، Sketch، Figma و …
7. آشنایی با اصول آزمون و ارزیابی مداوم:
• توانایی انجام تحلیلهای مداوم برای بهبود نقاط ضعف و افزایش کیفیت تجربه کاربری.
8. آگاهی از روند توسعه:
• آشنایی با مراحل توسعه نرمافزار و تعامل با توسعهدهندگان.
برای بهبود مهارتهای UI/UX، آموزش و مطالعه مستمر نیز بسیار حیاتی است. در ضمن، درک عمیق از روند توسعه نرمافزار و مشارکت در تیمهای چند رشتهای میتواند به شما در بهبود تجربه کاربری کمک کند.
چه سوالاتی می توان در زمینه ui ux پرسید
سوالاتی که در زمینه UI/UX مطرح میشوند، به طور کلی به دو دسته تقسیم میشوند: سوالاتی که به تحلیل و درک نیازها و خواستههای کاربران مربوط هستند (برای UX) و سوالاتی که به طراحی رابط کاربری و جزئیات گرافیکی مربوط هستند (برای UI). در زیر هر یک از این دستهها را بررسی میکنیم:
سوالات مربوط به UX:
1. کاربران را کجا پیدا میکنید؟
• شروع به تحلیل بازار و شناسایی مخاطبان هدف.
2. اهداف و نیازهای کاربران چیست؟
• بررسی اهداف کلان و نیازهای اصلی کاربران.
3. چه مشکلات و چالشهایی با تجربه فعلی کاربران مواجه هستند؟
• شناسایی مشکلات و بهبودهای ممکن.
4. آیا نیاز به آموزش یا راهنمایی برای کاربران وجود دارد؟
• ارزیابی ایجاد سیستمهای کمترین نیاز به آموزش.
5. چگونه تجربه کاربری را بهبود داده میتوانید؟
• بررسی امکانات بهینهسازی و افزودن امکانات مفید.
6. آیا بازخوردهای کاربران چه اطلاعاتی را ارائه میدهند؟
• ارزیابی بازخوردهای کاربران و اعمال تغییرات متناسب.
سوالات مربوط به UI:
1. چگونه میتوان طراحی رابط کاربری را جذاب کرد؟
• بررسی الگوها و اصول طراحی گرافیکی.
2. آیا استفاده از رنگها و فونتها بهینه است؟
• ارزیابی انتخاب رنگها و فونتها با توجه به زیبایی و خوانایی.
3. آیا تطابق با اصول Responsive Design صورت گرفته است؟
• اطمینان از نمایش صفحات در اندازهها و دستگاههای مختلف.
4. چگونه میتوان بر تعامل کاربر با المانها تأثیر گذاشت؟
• ارزیابی تعاملات مثبتی که باعث افزایش تجربه کاربری میشوند.
5. آیا الگوها و استانداردهای UI مورد استفاده قرار گرفتهاند؟
• اطمینان از اجتناب از ابتکارات غیرضروری و رعایت استانداردها.
6. چگونه میتوان ناحیه مشخصی را جلب توجه کاربر کرد؟
• استفاده از الگوهای طراحی جهت جلب توجه به نقاط مهم.
هریک از این سوالات میتوانند به طراحان و توسعهدهندگان کمک کنند تا تجربه کاربری را بهبود بخشند و طراحی UI را جذابتر و کاربرپسندتر کنند.
صفحات مرتبط با طراحی لوگو
- طراحی لوگو ایلام
- طراحی لوگو مشهد
- طراحی لوگو سنندج
- طراحی لوگو قزوین
- طراحی لوگو تبریز
- طراحی لوگو بیرجند
- طراحی لوگو بجنورد
- طراحی لوگو تهران
- نمونه تیزر لوگو
- طراحی لوگو یاسوج
- ثبت برند و لوگو در تهران
- طراحی لوگو اصفهان
- طراحی لوگو کرج
- طراحی لوگو کیش
- طراحی لوگو خرم آباد
- ثبت برند و لوگو در کیش
- طراحی لوگو اردبیل
- طراحی لوگو گرگان
- طراحی لوگو ساری
- ثبت برند و لوگو در شیراز
- طراحی لوگو در یزد
- طراحی لوگو شیراز
- ثبت برند و لوگو در اصفهان
- طراحی لوگو ارومیه
- ثبت برند و لوگو در مشهد
- طراحی لوگو
- طراحی لوگو سالن زیبایی
- طراحی لوگو کرمانشاه
- طراحی لوگو همدان
- ثبت برند و لوگو در کرج
- طراحی لوگو زنجان
- طراحی لوگو رشت
- طراحی لوگو کرمان
- طراحی لوگو بوشهر
- طراحی لوگو قم
- ثبت برند و لوگو در قشم
- طراحی لوگو شهرکرد
- طراحی لوگو سمنان
- طراحی لوگو اهواز
- طراحی لوگو زاهدان
- طراحی لوگو اراک
- طراحی لوگو بندرعباس
- طراحی لوگو قشم
سوالات متداول شما:
کجا میتوانید کاربران را پیدا کنید؟
شروع به تحلیل بازار و شناسایی مخاطبان هدف.
اهداف و نیازهای کاربران چیست؟
بررسی اهداف کلان و نیازهای اصلی کاربران.
چه مشکلات و چالشهایی با تجربه فعلی کاربران مواجه هستند؟
شناسایی مشکلات و بهبودهای ممکن.
آیا نیاز به آموزش یا راهنمایی برای کاربران وجود دارد؟
ارزیابی ایجاد سیستمهای کمترین نیاز به آموزش.
چگونه تجربه کاربری را بهبود داده میتوانید؟
بررسی امکانات بهینهسازی و افزودن امکانات مفید.
آیا بازخوردهای کاربران چه اطلاعاتی را ارائه میدهند؟
ارزیابی بازخوردهای کاربران و اعمال تغییرات متناسب.
چگونه میتوان طراحی رابط کاربری را جذاب کرد؟
بررسی الگوها و اصول طراحی گرافیکی.
آیا استفاده از رنگها و فونتها بهینه است؟
ارزیابی انتخاب رنگها و فونتها با توجه به زیبایی و خوانایی.
آیا تطابق با اصول Responsive Design صورت گرفته است؟
آیا تطابق با اصول Responsive Design صورت گرفته است؟
چگونه میتوان بر تعامل کاربر با المانها تأثیر گذاشت؟
ارزیابی تعاملات مثبتی که باعث افزایش تجربه کاربری میشوند.
آیا الگوها و استانداردهای UI مورد استفاده قرار گرفتهاند؟
اطمینان از اجتناب از ابتکارات غیرضروری و رعایت استانداردها.
چگونه میتوان ناحیه مشخصی را جلب توجه کاربر کرد؟
استفاده از الگوهای طراحی جهت جلب توجه به نقاط مهم.
* هرگونه کپی برداری از مطالب و محتویات سایت ممنوع بوده و پیگرد قانونی دارد.
کلید واژه ها
اصول طراحی رابط کاربری ui ux، اصول طراحی رابط کاربری ux، اصول طراحی رابط کاربری ui